Summary:👉 TABLE OF CONTENTS:
- Chapter 01: What is ReactJS?
- Chapter 02: Features of ReactJS
- JSX
- Virtual DOM
- Performance
- One-way Data Binding
- Extention
- Chapter 03: Pros and Cons ReactJS
What is ReactJS? ✅
Nowadays, there are several JavaScript libraries and frameworks targeted at creating Front-end development easier and quicker. However, among alternative great characteristics, ReactJS or React contains a business-forward mindset and a powerful concept of code reusability. This article can introduce you to the key options of this nice JavaScript tool.
React is a JavaScript library created for building fast and interactive user interfaces for web and mobile applications. It is an open-source, component-based, front-end library responsible only for the application’s view layer. It was created by Jordan Walke and was initially released in May of 2013.
⇉ Fundamentals of React
↝ Embrace functional programming.
↝ HTML and JavaScript in the same file (JSX).
↝ Components everywhere.
Features of ReactJS ✅
✥ JSX - JavaScript Syntax Extension
The JSX( JavaScript eXtension) is a syntax extension to JavaScript. we can write HTML structures in the same file that contains JavaScript code by using JSX. This makes the code easier to understand, design, and debug, React does not require JSX, but it is very useful when putting markup and logic in the same file.
const name = 'Danuka';
const element = <h1>Hello, {name} </h1>;
This example declares a variable called name and uses it inside JSX by wrapping it in curly braces.
✥ Virtual - DOM
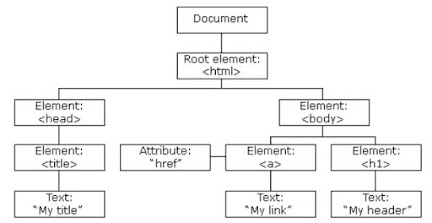
DOM stands for Document Object Model and represents the structure of the elements in a website. many JavaScript libraries, like jQuery, manipulate the DOM components directly, modify attributes, adding or removing elements. React keeps a light-weight illustration of the “real” DOM within the memory, which is known as the “virtual” DOM. React can manipulate the Virtual-DOM countless times and comparer its state with the real DOM. React knows exactly which element changed and then updates only that specific element.
✦ Virtual - DOM provides the following advantages:
✷Simplicity and Efficiency.
✥ Performance
ReactJS is a good performer. The explanation behind this is often that it manages a virtual DOM. The DOM is a cross-platform and programming API that deals with HTML, XML, or XHTML. React breaks a complex interface into individual elements, permitting multiple users to figure on every each at the same time. And also, DOM leading to smoother and faster performance.
✥ One-way Data Binding
ReactJS is designed in such a manner that follows unidirectional data flow or one-way data binding. one-way data-binding means through the entire application data flows only in one direction. The one-way data binding provides higher control over it. Flux is a pattern that helps to stay your data unidirectional. A unidirectional data flow means when a developer designs a React app, the data is passed from the parent element to the child element through read-only props. These props can't be sent back to the parent element. this is how one-way data binding works. This makes the application a lot more that results in increasing efficiency.
Figure : One-way data binding
✥ Extensions
ReactJS uses a JSX file that makes the application easy and to code likewise as understand and has several extensions that provide complete application design support. we know that ReactJS is a component-based approach that creates the code as reusable as your want. ReactJS provides server-side rendering, which entails rendering a usually client-side-only web application on the server, then sends a totally rendered page to the client.
Pros and Cons of ReactJS ✅
✥ Pros
- Virtual DOM in React makes the user experience better and developers work faster.
- The one-data binding makes the code very stable.
Easy to Learn and USe.
Reusable Components.
Scope for Testing the Codes.
- Has React Developer Tools.
✥ Cons
- Poor documentation.
- The pace of development is very high.
- ReactJS is a large size library.
- ReactJS Covers only the UI Layers of the app.
- needs additional libraries for routing and state management.
References:














0 comments:
Post a Comment